Learn CSS intuitively - Box Model

Hey there! Welcome to our new series of posts where we try to decipher CSS concepts in an intuitive manner - by relating those concepts to something you already know in the real world so that we can learn CSS like never before! Are you ready for the first concept?? Let's go! 🚀
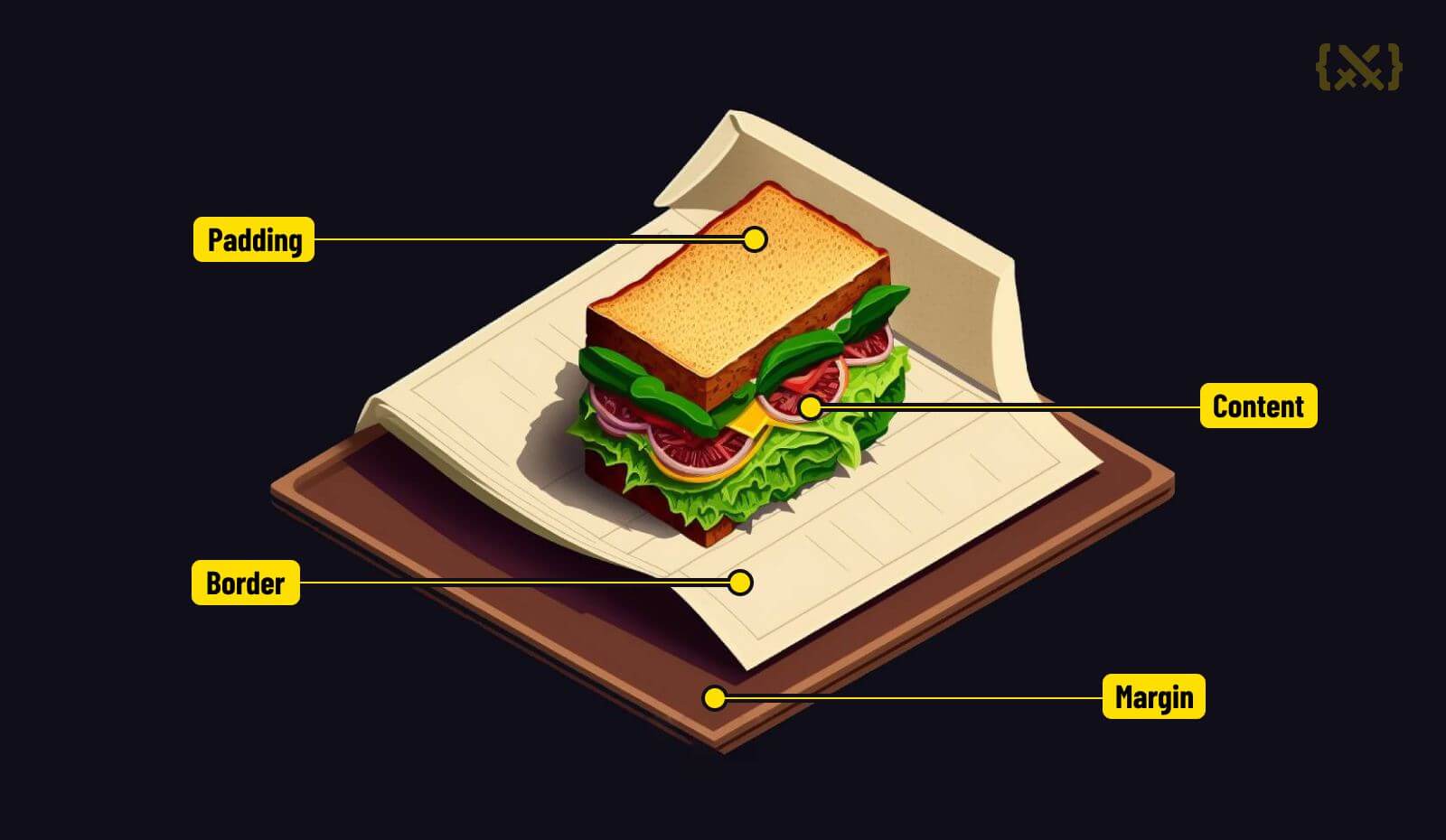
First up is - The "CSS Box Model". Everything on a webpage is a box for CSS and every box is like a sandwich 🥪! Just like a sandwich has several layers, each with its own purpose, a box in CSS has several layers that make up its overall appearance and behavior.
Let's break down the CSS box model into its layers, starting from the inside out:
- Content: The content layer is like the yummy filling in a sandwich. It's the actual content that goes inside the box, such as text, images, or other HTML elements (boxes).
- Padding: The padding layer is like the crust of a sandwich. It surrounds the filling and separates it from the wrapping paper of the sandwich. Similarly, padding provides a buffer between the content and the edges of the box. You can add padding to create some breathing space around the content.
- Border: The border layer is like the wrapping paper around a sandwich. It adds a visible border around the content and padding layers. You can customize the border's thickness, color, and style.
- Margin: Lastly, the margin layer is like the empty space around a sandwich on a plate. It's the space between the box and any surrounding elements. You can add margin to create some distance between the box and other elements on the page...so that your sandwiches don't just touch each other. 😁
So, you can see that just like how a sandwich has multiple layers that make up its structure and appearance, the CSS box model has multiple layers that does the same for the box. Understanding the box model is very important in controlling the layout of your web pages, so make sure you practice it well enough. You can hop over to CSSBattle and solve some targets to practice your box model learnings.
How did you like this post? Do you have questions about the CSS box model? What next concept would you want us to give a shot at?
Let us know on our forum or on the Twitter post.
